The easiest way to do this is by using your browser's right-click menu. The menu item's name will be different in every browser, but it will essentially give you the information you seek. Simply hover over the image, right-click on it, and select the appropriate menu item.
Firefox (recommended)
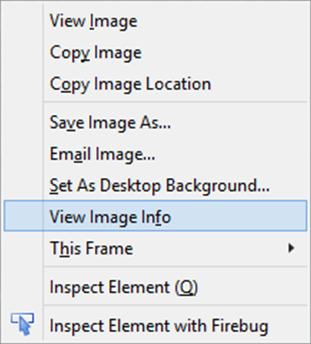
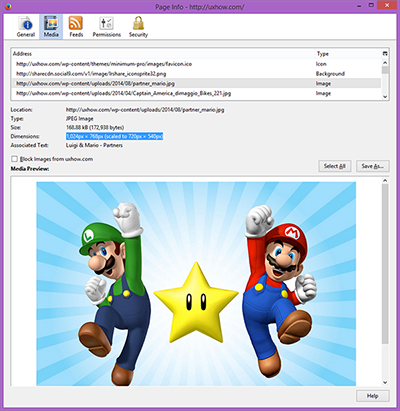
In Firefox, that menu item is "View Image Info".

Firefox is, by far, the best browser to use to get your image information. It not only tells you the dimensions of the image, but it will also tell you if it is being scaled, to what dimensions it is being scaled (in parentheses), and the original dimensions (which is what you need).
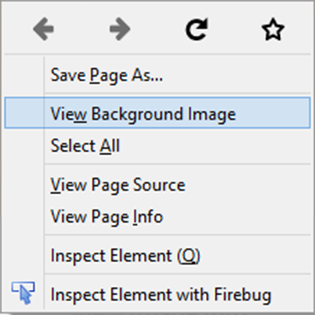
If the image of which you're trying to get the dimensions is a background image, you'll need to view it first (the menu item would be "View Background Image") and then right-click the image to view its info.

Internet Explorer (IE)
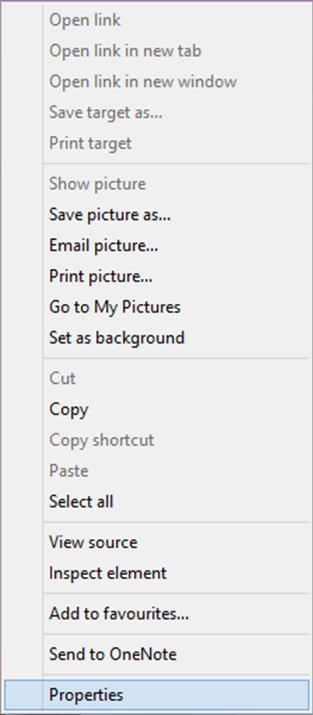
In IE, that menu item is "Properties".

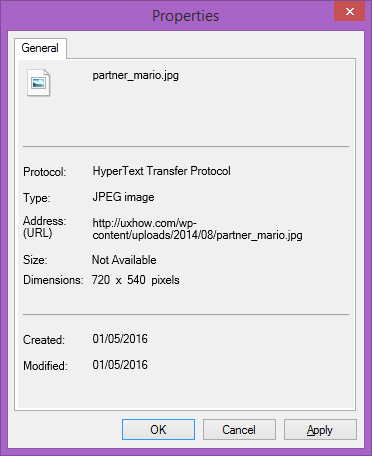
We've used the same Mario image as with Firefox. You'll immediately notice that the dimensions given in the "Properties" pop-up are the scaled ones that Firefox places in parentheses. Among other things, IE doesn't give you the actual dimensions of the original file.

Chrome, Opera and Safari
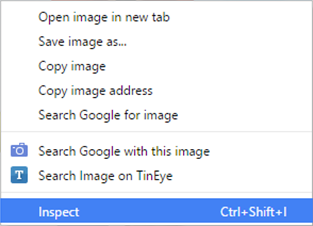
In the other browsers, that menu item can be one of two: "Open image in new tab" or "Inspect" ("Inspect Element" in Opera and Safari).

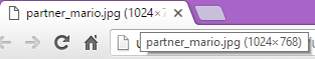
Open image in new tab
When you click "Open image in new tab", a new tab will open displaying the image. The dimension information is contained within the tab itself at the very top of the browser window. In the event that the information is partially obscured, hover over it and a tooltip will appear which will display the hidden contents:

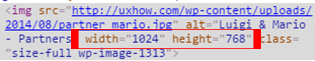
Inspect
When you click "Inspect", it will open up the Developer Tools window. In there, your image's HTML code will be highlighted and the width and height will be displayed (boxed in red below).


Comments